后端
jvm
线性空间
笔记
ICU
非线性方程求解
flink watermark
flink 最后一个窗口
游戏开发
民商法
Java并发
医学统计学
金融学
文档管理
pcb工艺
51单片机
期末考试
filter
思维
java开发平台
点选验证码
2024/4/13 1:03:42文字点选验证码识别(上)-YOLO位置识别
声明 本文以教学为基准、本文提供的可操作性不得用于任何商业用途和违法违规场景。 本人对任何原因在使用本人中提供的代码和策略时可能对用户自己或他人造成的任何形式的损失和伤害不承担责任。 如有侵权,请联系我进行删除。 文章中没有代码,只有过程思路,请大家谨慎订阅。…
vue3生成点选验证码,前端校验
先看效果图 verify.vue:源码{用时一天半的破轮子}!!!!!!!!!!!! <template><div class"outside" ref&q…
【点选验证码识别】某招标网站反爬虫分析与验证码自动识别
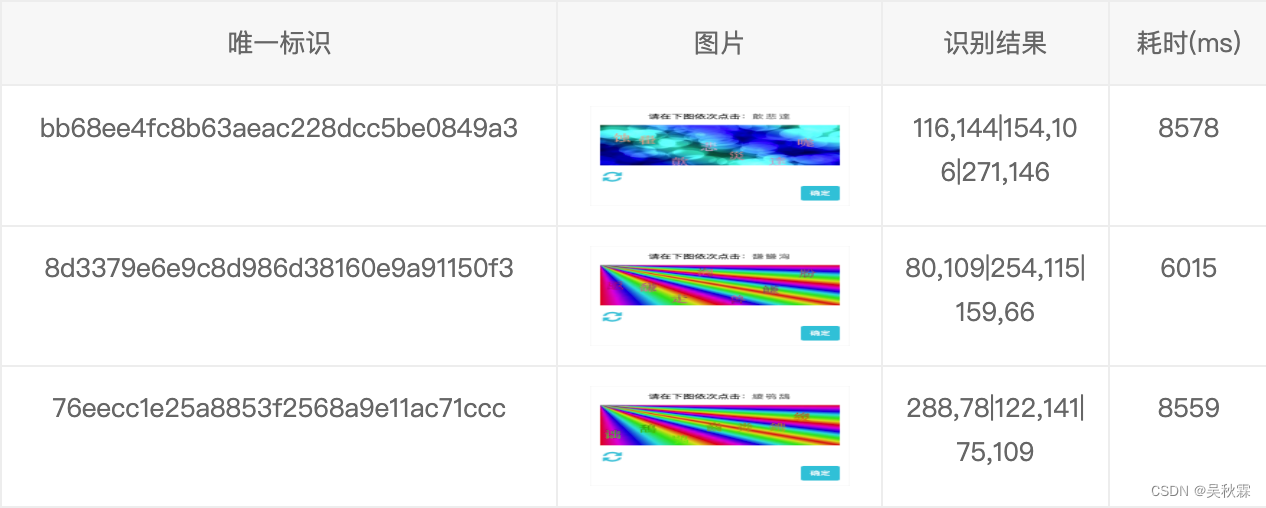
文章目录 1. 写在前面2. 风控描述3. 验证码裁剪4. 验证码识别 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感兴趣…
用yolov5识别点选验证码中的目标内容
目录
获取训练所需的图片
训练模型
总结与提高
源码下载 如果要过掉点选验证码,首先就要获取目标点选内容的坐标位置,我们可以训练一个yolov5模型来实现这一功能。在本节,我们拿凯格行为验证码来进行演示,验证码图片如下所示。